HTML CSS - Manifest json erreur 401 Unauthorized
HTML CSS
[05/07/2019] Manifest json erreur 401 Unauthorized
Manifest: Line: 1, column: 1, Unexpected token

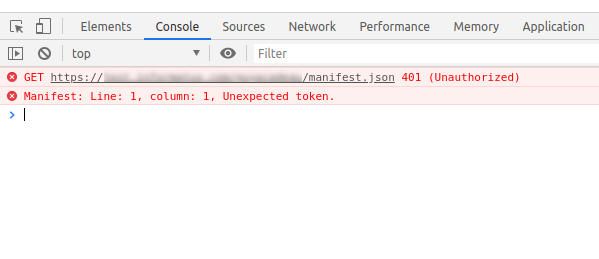
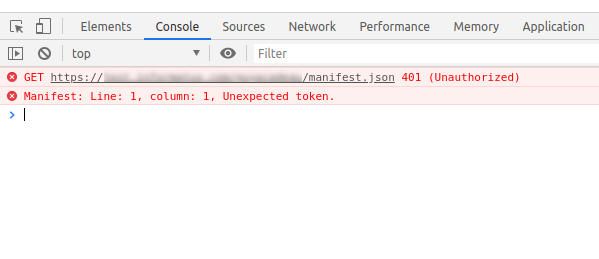
Dans l'élaboration d'une application web (PWA) imposant d'utiliser un fichier manifest pour initialiser celle-ci, il arrive parfois qu'une erreur "401 unauthorized" survienne dans votre console :

La lecture de votre fichier manifest.json est pourtant correcte mais impossible de le lire depuis l'application en elle-même.
Vous avez donc ces deux messages dans votre console malgré vos efforts :
L'attribut "crossorigin" ajouté à votre appel de votre fichier manifest avec la valeur "use-credentials" vous permettra de résoudre ce problème.
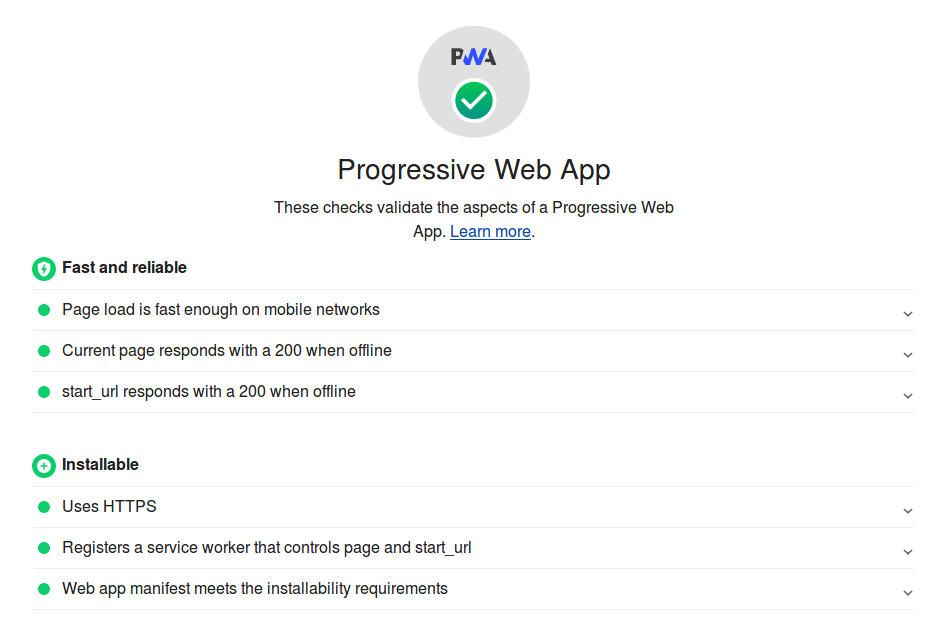
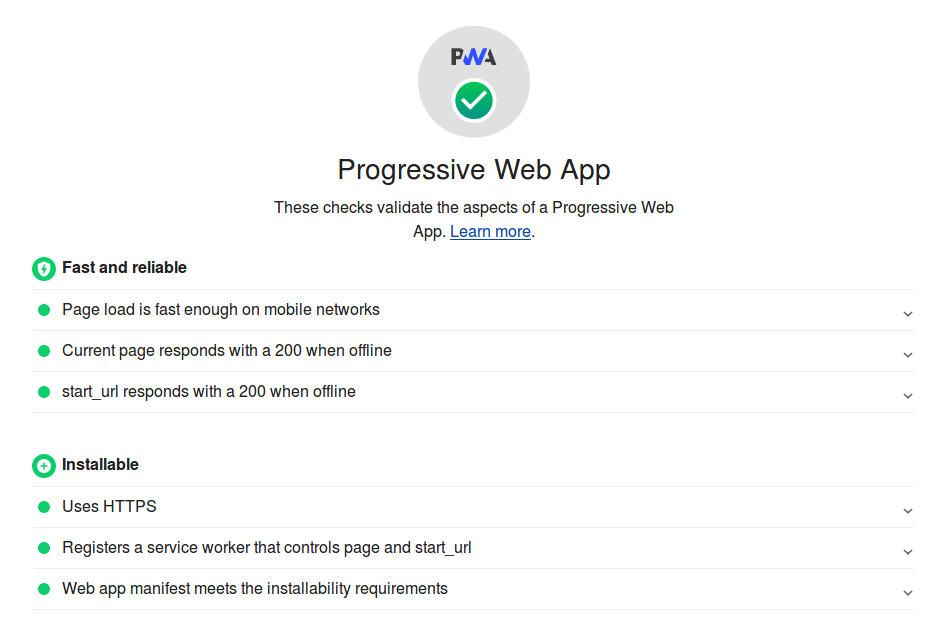
Et le résultat sera au rendez-vous pour ceux qui développent, par exemple, une PWA (Progressive Web Application). Résultat d'un extrait de rapport Lighthouse :

Bon code ;-)

La lecture de votre fichier manifest.json est pourtant correcte mais impossible de le lire depuis l'application en elle-même.
Vous avez donc ces deux messages dans votre console malgré vos efforts :
- GET https://votredomaine.com/manifest.json 401 (Unauthorized)
- Manifest: Line: 1, column: 1, Unexpected token
<link rel="manifest" href="manifest.json">
à ça :
<link rel="manifest" crossorigin="use-credentials" href="manifest.json">
L'attribut "crossorigin" ajouté à votre appel de votre fichier manifest avec la valeur "use-credentials" vous permettra de résoudre ce problème.
Et le résultat sera au rendez-vous pour ceux qui développent, par exemple, une PWA (Progressive Web Application). Résultat d'un extrait de rapport Lighthouse :

Bon code ;-)