Bric à Brac - Progressive Web Application
Bric à Brac
[28/09/2018] Progressive Web Application
La PWA, véritable alternative aux applications embarquées

En voici le sommaire :
Qu'est-ce qu'une PWA (Progressive Web Application) ?
Une application web progressive (PWA) tire partie des dernières technologies pour combiner le meilleur des applications web et mobiles.Considérez-la comme un site Web construit à l'aide de technologies web, mais qui agit et se comporte comme une application.
Je n'ai pas compris
Une application web progressive (PWA) est une application web qui fonctionne comme des pages ou des sites web, et qui ressemble aux applications natives ou aux applications mobiles.
Je n'ai toujours pas compris
Ah oui ? Une application web progressive (PWA) est un site WEB (ça va jusque là) que l'on peut installer sur son smartphone (trop bien !) sans passer par un store (l'Apple Store pour APPLE ou le Play Store pour Androïd), qui peut fonctionner sans connexion à votre réseau mobile et sans connexion Wi-Fi... Non mais c'est vraiment une bombe la PWA, non ?
Les avantages des PWA pour les utilisateurs
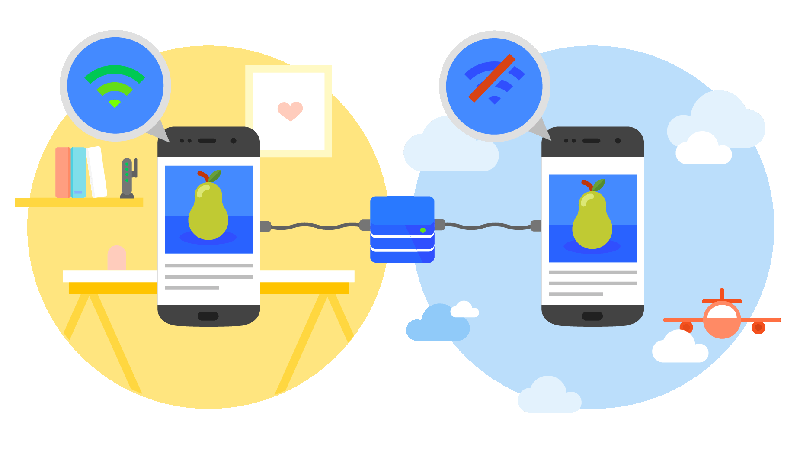
Initié par Google en 2015, cette nouvelle norme a été pensé pour répondre aux contraintes liées à la mobilité et aux conditions de connexions instables. En effet, à l'instar de la norme Application Cache, désormais dépréciée, la norme PWA permet le démarrage d’une application web même lorsqu'il n'y a pas de réseau. C'est l'une des caractéristiques d’une PWA et qui, à elle seule, a un impact considérable sur le monde des applications.
Adaptation à la qualité du réseau / Performance
Les navigateurs web ont été conçu initialement pour afficher des contenus issus de serveurs web via une connexion internet. En absence de connexion, les navigateurs affichent des messages d'erreurs.La PWA va palier la carence de connectivité en démarrant, une fois installée, sans connexion Internet. Ainsi, accéder au site web via son url sans connexion, est désormais possible. Le territoire numérique associé au nom de domaine reste donc toujours joignable.
Une fois la PWA installée, le navigateur dispose de tous les fichiers nécessaires au démarrage de l'application et la PWA démarre plus rapidement. Cependant elle tentera de se connecter à Internet uniquement pour récupérer les derniers contenus (textes, images, vidéos, musiques etc.), s'ils n'ont pas déjà été mis en cache.
Notifications
La PWA, une fois installée dans le navigateur, proposera aux visiteurs du site des fonctionnalités, même si celle-ci n’est pas active. Si le visiteur le souhaite, il peut souscrire aux notifications que l’application lui proposera. Ainsi, si l’application diffuse des actualités, la publication de nouvelles actualités déclenchera des notifications chez le visiteur attirant ainsi du traffic sans que l’application soit ouverte.
Alternative aux applications natives
L'avantage non négligeable de la PWA, est de pouvoir être référencé via les moteurs de recherche comme n'importe quel site Internet, contrairement aux AppStores, dans lesquels les applications sont bien souvent difficiles à trouver et référencées dans un système fermé.
Un seul code source est à maintenir, la PWA s'adapte à tous les types de devices (smartphone, tablette, ordinateur, TV). On la trouve aussi naturellement que lorsque l'on fait une recherche via Google ou un autre moteur de recherche (Yahoo, Bing, Qwant). De plus, étant référencée par le moteur de recherche, tous les contenus disponibles au sein de l'application sont candidats au référencement naturel et au partage sur les réseaux sociaux, contrairement à une application issue des AppStores qui est une boîte noire, invisible de l'extérieur.

Mise à jour
La PWA ne nécessite pas non plus de pénibles mises à jour obligatoires : la PWA s'actualise automatiquement lors de son chargement. Cela améliore grandement l'expérience utilisateur qui n'a pas à se soucier de la version de l'application qu'il utilise et qui ne se retrouve pas bloqué par un message "votre application n'est plus à jour, pour continuer à l'utiliser, veuillez l'actualiser".
Poids plume
La PWA est constituée de fichiers javascript, HTML et CSS compilés, minifiés. Le poids de tous ces fichiers est très inférieur au poids d’une application compilée pour être distribuée sur IOS ou Androïd, ce qui représente un gain d’espace disque non négligeable pour les smartphones ou les tablettes.
Finies les fluctuations liées à la rapidité du réseau ! La PWA sera facilement accessible hors connexion. En effet, dès la première visite, du contenu sera mis en cache sur le périphérique (poids minime) pour faciliter les prochaines visites.
Semblable à une application
La PWA est matérialisée, pour le navigateur, par un fichier "manifest" qui va regrouper les informations essentielles de l'application, pour être interprétée de l'extérieur. Figurent dans ce "manifest", le nom de l'application, son nom raccourci (qui s'affichera sous l'icône), l'icône de l'application, le visuel à afficher pendant que l'application démarre, etc. On retrouve un peu les mêmes types d'éléments à fournir que lorsque l'on soumet une application aux AppStores d'Apple ou Androïd.
Sans les inconvénients
La PWA est évidemment responsive et propose une ergonomie repensée pour la navigation tactile.
Contrairement aux applications natives, la PWA n'occupe que très peu d'espace sur le périphérique du visiteur car elle est nettement moins lourde que les applications natives. Ainsi, « l'application web progressive de Twitter, Twitter Lite, pèse moins de 1 Mo, contre plus de 100 Mo pour son application native iOS et 23 Mo pour son application Android native », par exemple. Quand on sait que les utilisateurs sont sans cesse à la recherche de Go supplémentaires pour stocker leurs photos, c'est un avantage très appréciable !
La PWA permet de se passer complètement des web stores et de déployer une application sur un simple serveur web. Cela permet de publier l'application plus rapidement et sans contrainte. Par ailleurs, le fait de ne pas être lié aux stores rend les mises à jour beaucoup plus fluides : elles peuvent être immédiatement disponibles pour tous ceux qui utilisent votre application, dès lors que vous aurez poussé votre nouveau code sur votre serveur web. Les PWAs réduisent donc considérablement les barrières à l'entrée.

Conclusion
Quoi dire de plus ? La PWA est sans conteste, la solution de l'avenir de nos chers smartphones et si vous n'êtes pas convaincu par l'utilité, l'efficacité des PWAs, je vous invite à installer ma PWA test : https://pwa.informatux.com/ et/ou mon application web mobile transformé en PWA : https://app.informatux.com/Les installations sont très simples, vous pouvez les voir en vidéos :
- Installation de la PWA INFORMATUX sur Chrome (smartphone)
- Installation de l'application web mobile INFORMATUX sur Chrome (Smartphone)
- PWA INFORMATUX utilisation offline
- Application web mobile INFORMATUX utilisation offline
- PWA INFORMATUX utilisation online
- Application web mobile INFORMATUX utilisation online
Bon code ;-)