HTML CSS - Forcer la saisie en minuscule sur clavier mobile
HTML CSS
[14/12/2018] Forcer la saisie en minuscule sur clavier mobile
Lowercase text on mobile keyboard - autocapitalize

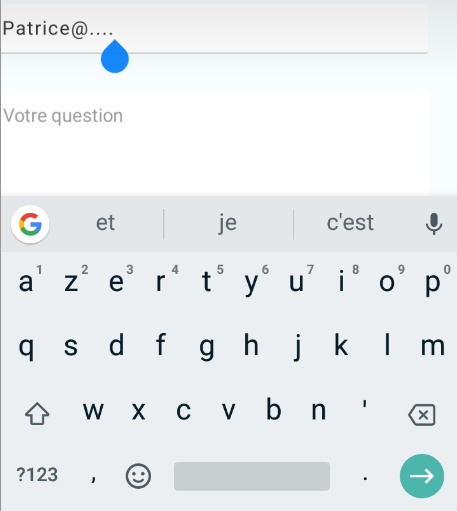
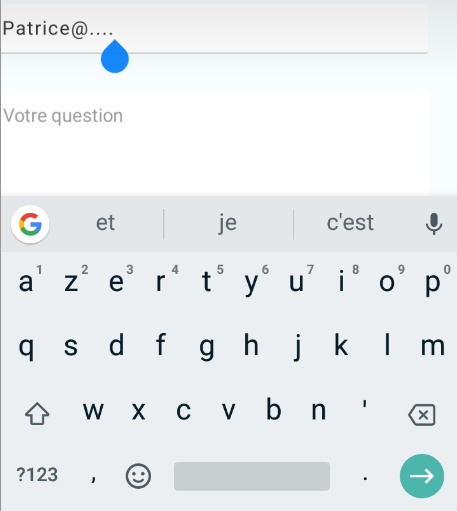
Depuis un appareil mobile, comme un téléphone portable ou une tablette, que se soit sous Androïd ou bien sous IOS, les champs de saisie texte vous font commencer par une majuscule comme suit :

Evidemment, il faut désactiver manuellement la majuscule pour pouvoir saisir en minuscule sur votre clavier mobile.
Et sur un champ de saisie d'adresse email, il est intéressant de ne pas voir apparaître la première lettre en majuscule, non ?
Pour ce faire, il existe cet attribut universel qui permet de contrôler ce comportement.
Et cet attribut se nomme "autocapitalize".
Donc dans votre code, cela va donner ceci :
Nous passons l'attribut "autocapitalize" à "off", vous pouvez également le passer à "none"
Il existe d'autres valeurs possibles à cet attribut :
- "on" : la première lettre de chaque phrase est automatiquement écrite en majuscule, les autres lettres ne sont pas transformées
- "words" : la première lettre de chaque mot est automatiquement écrite en majuscule, les autres lettres ne sont pas transformées
- "characters" : toutes les lettres sont converties en majuscules
Pour plus de spécifications sur cet attribut, voici l'url :
https://developer.mozilla.org/fr/docs/Web/HTML/Attributs_universels/autocapitalize
Imaginons que vos visiteurs saisissent malgré tout des majuscules dans leur adresse email : vous pouvez, à la volée, en javascript, passer les caractères tapés en majuscules directement en minuscule grâce à cette fonction en JQUERY :
Bon code ;-)

Evidemment, il faut désactiver manuellement la majuscule pour pouvoir saisir en minuscule sur votre clavier mobile.
Et sur un champ de saisie d'adresse email, il est intéressant de ne pas voir apparaître la première lettre en majuscule, non ?
Pour ce faire, il existe cet attribut universel qui permet de contrôler ce comportement.
Et cet attribut se nomme "autocapitalize".
Donc dans votre code, cela va donner ceci :
<input autocapitalize="off" id="email" name="email" required="" type="email" value="" />
Nous passons l'attribut "autocapitalize" à "off", vous pouvez également le passer à "none"
Il existe d'autres valeurs possibles à cet attribut :
- "on" : la première lettre de chaque phrase est automatiquement écrite en majuscule, les autres lettres ne sont pas transformées
- "words" : la première lettre de chaque mot est automatiquement écrite en majuscule, les autres lettres ne sont pas transformées
- "characters" : toutes les lettres sont converties en majuscules
Pour plus de spécifications sur cet attribut, voici l'url :
https://developer.mozilla.org/fr/docs/Web/HTML/Attributs_universels/autocapitalize
Imaginons que vos visiteurs saisissent malgré tout des majuscules dans leur adresse email : vous pouvez, à la volée, en javascript, passer les caractères tapés en majuscules directement en minuscule grâce à cette fonction en JQUERY :
// --- Forcing form text to be lower-case
$("#email").on('change keyup paste',function() {
$(this).val( $(this).val().toLowerCase() );
});
Bon code ;-)