Mes derniers projets

Oscar des meilleures réalisations 2025
Oscar du meilleur développeur 2025
Oscar de la meilleure ergonomie 2025
Oscar du meilleur site web 2025
Je remercie ma famille, mes clients, mes amis, mes amours, ...
Site E-Commerce POP Koutur
Site E-Commerce Manu3D
Création site web Association Légion Normande
Refonte site web CABARET Le Live
Application mobile pour IOS et Androïd
Site web vente de coffrets dématérialisés + PWA pour scan par les partenaires
MES COMPÉTENCES
PWA / APP MOBILE
Késako ? Transformer mon site en application mobile... ou une vraie application mobile sur IOS et Androïd
CLOUD
Des nuages ? Où ça ? Pour la sécurité et la sauvegarde, intéressant non ?
FRAMEWORK
C'est un cadre structuré pour développer, peut être ?
PHP/JQUERY/HTML5/CSS3
Waouh ! Ça a l'air super technique ces langages informatiques !
SUPPORT
Dring... Service après vente, bonjour ! Patrice à l'appareil
RESPONSIVE
Respons... QUOI ??? Mon site fonctionne t-il sur smartphone ?
DEVELOPPEMENT
De quoi !? Patrice développe sur mesure ce dont nous avons besoin !
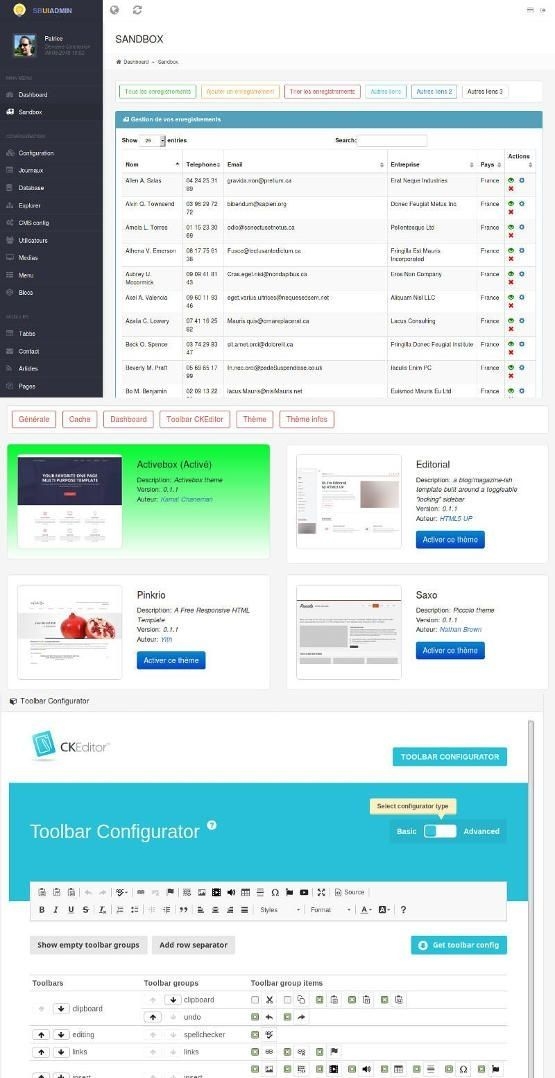
SBUIADMIN
Hein !? Un outil sécurisé pour gérer mon site ? Trop bien !
WORDPRESS
Un cms. Un quoi ? Un CMS. Un QUOI ? Laisse tomber, appelle Patrice
MARKETPLACE
C'est qui qui veut gagner des millions ? C'est Jean-Pierre
VOS PROJETS
Parlons de votre projet... Et autour d'une bière, ça vous dit ?
LE TYPE
Cool, sympa, disponible, compétent... je sais je suis génial
Osez la sécurité pour votre site
SMARTY / PHP 7 / HTML 5 / CSS 3
Disponible sur GITHUB

CMS Bootstrap Admin Responsive
Serveurs IIS / Unix / Linux / Windows
Disponible sur GITHUB

C'est pas moi qui le dit...
A l'écoute de nos besoins, un suivi du projet de A à Z, des conseils judicieux pour simplifier le système !
Pas de doute, Informatux est un très bon prestataire.
Rapide, sympa, compétent et force de proposition, je recommande Patrice pour son expertise de Wordpress !
Approche très professionnelle. Relation contractuelle qui se poursuit.
Il est bon le type. Une analyse fine de mes besoins et un développement sur mesure. Merci.
**PROFESSIONALISME ET EXPERTISE**
Rigoureux/réactif/et communiquant.
Je recommande très vivement et je n'hésiterai pas à lui proposer une collaboration lors de tout nouveau projet en développement.
Je suis très satisfaite de cette prestation. Très bonne écoute et réactivité, professionnalisme. Je recommande.
Nous sommes très satisfaits du travail réalisé par Patrice. Il a su comprendre notre demande, nous conseiller, dépasser nos attentes pour ce projet et surtout répondre à toutes nos questions avec beaucoup de patience et de précisions.
Ce prestataire offre un travail de très bonne qualité, il est disponible, à l'écoute et respecte ses délais. Nous recommandons fortement Patrice.
Nous sommes ravis de pouvoir travailler prochainement avec ce prestataire sur de nouveaux projets.
Prestataire très réactif et professionnel, ayant répondu à toutes mes attentes ainsi qu'à toutes mes questions avec beaucoup de patience ! Je le recommande fortement et je referai appel à ses services en cas de besoin.
Méthodologie, bonne analyse du dossier, conseils précieux, travail efficace, je recommande ce prestataire !
Ceux qui me téléphonent
Ceux qui m'envoient un email
Ceux qui me Skype
Ceux qui consultent mon CV
Et vous ?