Bric à Brac - CKEDITOR attributs html autorisés
Bric à Brac
[21/07/2016] CKEDITOR attributs html autorisés
Rich text editor - Allow / disallow some html tags

Quand vous utilisez un éditeur comme CKEDITOR dans vos développements ou bien dans vos CMS préférés, il peut être très énervant de voir certaines portions de son code html disparaître à cause des filtrages effectués par ce même éditeur... il nettoie votre code... B****
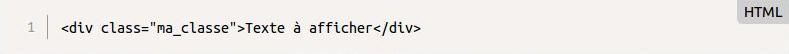
Vous passez de ceci :

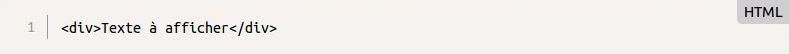
à cela

Une solution pour ceux qui, comme moi, utilisent la version 4.X de CKEDITOR, est d'autoriser tous les attributs dans les tags html (balises) avec cette petite ligne que vous pouvez ajouter dans votre fichier config.js :
config.allowedContent = true;
Pour ceux qui souhaitent l'ajouter à leur configuration spécifique, voici le code à insérer :
CKEDITOR.config.allowedContent = true;
N'oubliez pas de vider votre cache après ce changement ;-)
Pour ceux qui veulent paramétrer plus finement, voici des réglages différents :
Une autre façon de tout autoriser :
config.extraAllowedContent = '*(*);*{*}';
Pour autoriser les tags ID sur toutes les balises :
config.extraAllowedContent = '*[id]';
Pour autoriser seulement les classes 'classe1' et 'classe2' :
config.extraAllowedContent = '*(classe1,classe2)';
Autoriser uniquement la 'classe1' sur la balise 'p' :
config.extraAllowedContent = 'p(classe1)';
Pour faire un peu plus de zèle et compliqué :
config.extraAllowedContent = 'span;ul;li;table;td;style;*[id];*(*);*{*}';
En espérant que cela aidera certains ;-)